As a ninja prototypes were made. Ninjamock.com — UI designer
Hello! We — the team ninja-the developers of the project ninjamock.com. Ninjamock.com is another online designer sketches and prototypes. The project is fully written in javascript and HTML5, backend — ASP.NET MVC.
During the year work on the project we have come on a huge amount of rake and have gained invaluable experience developing large applications in JavaScript which I want to share. In this article, we describe how a prototype from a single file index.html into a fully-fledged project with more than 250 classes and 60,000 lines of code (not counting third-party libraries). Also, in General terms, describe our architecture and describe in details the implementation of the rendering on the client.

UPD: Watch for updates on our Twitter or FB page
the
We are all working (still working) in a large company, and it so happened that we got tired at one point and we decidedconquer the world to start a project that would allow us to work on yourself. So, one autumn day we gathered in the bar to drink a mug of "tea" and discuss how to do it. After the N-th mugs our brilliant plan was ready:
the
Later it turned out that we are not original and the plan came up to us — Biznes-the plan dwarfs.
Under the sketch by the designer, we mean the application where you can draw sketches, wireframe mokapu or applications and to do simple clickable prototypes. Our main target audience is programmers, designers, business analysts, and small companies involved in developing mobile applications that need to quickly draw the design of the application, or to test the prototype.
The main competitor we considered well known balsamiq.com whose financial statements and inspired us to start working in this field. But it seems that we were not alone, who thought the same and during the year there were some similar projects.
Unlike balsamiq, which is written in flash, we decided to do everything "right" and write in HTML5, so you can work on all platforms (and because it was a fashion trend at the time).
Another way we differ from balsamiq is that we orientirueshsya on a specific platform (iPhone, iPad, Windows Phone, etc.). That is, the balsamic vinegar is a universal platform for drawing anything, so they have no semantics specific to particular platforms. Why these semantics are needed? For example, to generate code on the drawn design. We have all the controls behave more or less like the real thing.
the
The server part is quite simple and is implemented on ASP.NET MVC; there's probably not much to tell. Most of the code is on the client and written in JavaScript. When we started the project, we looked to the side CoffeeScript, but decided that the infrastructure for it at the time, was quite raw, so we decided to write everything in pure JavaScript.
Like all self-respecting JavaScript developers, we did not invent a Bicycle, and wrote several of its frameworks :) for Example, we have our own way of creating classes there are a few interesting points, which we'll cover in a later article. Now, with the advent of TypeScript, we will probably turn on him as soon as support in WebStorm.
On the client we have one main page which uses all JavaScript. Third-party frameworks we are using jQuery and knockout.js. However, the architectural we decided not rigidly tied for third party frameworks, so we have only a few platform-specific classes that allow the use of them.
The client code includes:
the
But it all started much easier...
the
The first prototype was written in a few days. In it, as it should be in the prototype, it was quite easy. Our controls were HTML elements. For example, a rectangle is just a div, the keypad is img and a elements is more difficult, where the desired gradients (e.g. tab bar or toolbar), is a canvas. All elements have absolute coordinates, the position of the elements relative to each other was set via css z-index property. Movement controls were implemented using jquery.draggable.
All the controls were placed in a div which was our virtual page, i.e., it was wider and taller than the workspace (for scrolling), and when scaling the size appropriately changed.
The main advantages of this approach are simplicity of implementation and great scrolling elements that the browser does for us, well, and lots of other Goodies.
This architecture lasted us several months. But our project grew and developed, and, as you add new features, we realized that it is not for us.
The first stumbling block became commonplace zoom, which we were never able to implement. In fact, we had two options:
the
Article based on information from habrahabr.ru
During the year work on the project we have come on a huge amount of rake and have gained invaluable experience developing large applications in JavaScript which I want to share. In this article, we describe how a prototype from a single file index.html into a fully-fledged project with more than 250 classes and 60,000 lines of code (not counting third-party libraries). Also, in General terms, describe our architecture and describe in details the implementation of the rendering on the client.

UPD: Watch for updates on our Twitter or FB page
the
Start
We are all working (still working) in a large company, and it so happened that we got tired at one point and we decided
the
-
the
- Writing the best sketch designer the
- ??? the
- profit
Later it turned out that we are not original and the plan came up to us — Biznes-the plan dwarfs.
Under the sketch by the designer, we mean the application where you can draw sketches, wireframe mokapu or applications and to do simple clickable prototypes. Our main target audience is programmers, designers, business analysts, and small companies involved in developing mobile applications that need to quickly draw the design of the application, or to test the prototype.
The main competitor we considered well known balsamiq.com whose financial statements and inspired us to start working in this field. But it seems that we were not alone, who thought the same and during the year there were some similar projects.
Unlike balsamiq, which is written in flash, we decided to do everything "right" and write in HTML5, so you can work on all platforms (and because it was a fashion trend at the time).
Another way we differ from balsamiq is that we orientirueshsya on a specific platform (iPhone, iPad, Windows Phone, etc.). That is, the balsamic vinegar is a universal platform for drawing anything, so they have no semantics specific to particular platforms. Why these semantics are needed? For example, to generate code on the drawn design. We have all the controls behave more or less like the real thing.
the
Architecture of the project at the moment
The server part is quite simple and is implemented on ASP.NET MVC; there's probably not much to tell. Most of the code is on the client and written in JavaScript. When we started the project, we looked to the side CoffeeScript, but decided that the infrastructure for it at the time, was quite raw, so we decided to write everything in pure JavaScript.
Like all self-respecting JavaScript developers, we did not invent a Bicycle, and wrote several of its frameworks :) for Example, we have our own way of creating classes there are a few interesting points, which we'll cover in a later article. Now, with the advent of TypeScript, we will probably turn on him as soon as support in WebStorm.
On the client we have one main page which uses all JavaScript. Third-party frameworks we are using jQuery and knockout.js. However, the architectural we decided not rigidly tied for third party frameworks, so we have only a few platform-specific classes that allow the use of them.
The client code includes:
the
-
the
- Object model design elements, i.e., base classes for our controls. the
- Core rendering. This includes classes in event handling mouse and keyboard. These classes are responsible for finding and moving items coordinates, and composing the drawing order of elements, as well as the challenge of the rendering for each item. the
- Design elements (controls) for specific platforms (so far only for iPhone). Each control decides how to render itself in the given coordinates. Current controls rendering "sahajayana" in the code of the control — for example, the code "buttons" we draw a rectangle, paint it with color, then draw the text on top, align middle, etc., However, to render the new controls (not yet released) we decided to do otherwise — to use your own designer to draw a full control. Turned out to be quite interesting and we will cover this in more detail in a future article.Part of this functionality is already available, you can select one or more items, then right click and choose Assets -> Convert to asset. The new item appears in the left pane. And when you double click on an item to edit its template. the
- of the view Model (ViewModel) to the page and conversations. It is platform-independent classes that are tied to templates knockout.js. the
- Classes bind the kernel to the platform that is running our application. Here is the code for the subscribe to mouse events and keyboard; this code redirects the events to the kernel for further processing. For example, on a computer iPad or iPhone subscribe to events is different; Macs and PC are keyboard shortcuts, etc. the
- Extensions. When designing our code, we relied on the principle of openness/closeness, so the extension implements that functionality, without which, in principle, could be dispensed with: for example, the angle snapping. elements, inside the container when you drop the item, the AutoSave of the project in localStorage. We have a total of 17 extensions.
But it all started much easier...
the
First placeholder
The first prototype was written in a few days. In it, as it should be in the prototype, it was quite easy. Our controls were HTML elements. For example, a rectangle is just a div, the keypad is img and a elements is more difficult, where the desired gradients (e.g. tab bar or toolbar), is a canvas. All elements have absolute coordinates, the position of the elements relative to each other was set via css z-index property. Movement controls were implemented using jquery.draggable.
All the controls were placed in a div which was our virtual page, i.e., it was wider and taller than the workspace (for scrolling), and when scaling the size appropriately changed.
The main advantages of this approach are simplicity of implementation and great scrolling elements that the browser does for us, well, and lots of other Goodies.
This architecture lasted us several months. But our project grew and developed, and, as you add new features, we realized that it is not for us.
The first stumbling block became commonplace zoom, which we were never able to implement. In fact, we had two options:
the
-
the
- CSS zoom property works great if you need to reduce the item. With the increase there is a problem: all our elements — vector, most of them were drawn on the canvas. When you increase the canvas using css, the content massturbate raster, while we needed vector zoom. An example of how it doesn't work, you can see here: jsfiddle.net/MzGpe/3 the
- Manual zoom, when you need to go through all elements and change their position and size, as well as to redraw all the contents of all canvases with the new scale. But we have been unable to get smooth rendering — all items are terrible (in sequence) jump in the time scale. Surprisingly, none of the competing applications are implemented on HTML (fluidui.com, gomockingbird.com, moqups.com), no scaling.
the
Second placeholder
Our solution was to throw away all the HTML elements and replace them with one big canvas, on which everything was drawn. The size of the canvas was equal to the size of our virtual pages. Therefore, the scrolling worked as before but now there is an opportunity to scale smoothly.
An additional advantage of this approach is the easiest way of generating images from canvas — this allows us to do thumbnails of the pages using the canvas.toDataUrl. And, all this runs on the client and does not load the server. In addition, we have the ability to process individual pixels of the image (which in the future will allow you to add interesting graphical tools).
The workspace of our application with a 15x zoom:

However, everything was not so simple. Any moving items with the mouse (which is the most commonly used actions), the canvas with all the controls redrawing a whole, which greatly affected the performance of the application. It dared simply enough — we have added another canvas on top of the first. So we got 2 layers (originally they were 3 but that's another story :) ). The first layer contained more or less static picture, which is relatively rare redrawing, while in the second the canvas was drawn temporary objects and various effects, such as line snapping and highlighting elements on hover. The result satisfied us almost completely.

However, again there is a problem, which showed the imperfection of this approach. When scaling, the image size, and, accordingly, the size of the canvas increased. By default, the size of our design of the page is equal to 1024x768. At 4 × magnification, the size of the canvas equal 4096х3072, and not every car handles the rendering (with acceptable speed). Moreover, on several machines at this magnification began to appear strange artifacts in the form of stripes and colorful dots. But a 4-fold increase is not the limit.
As a result, we came to the solution that and use today. It's all the same two canvases, but their size is now equal to the size of the design page, and the size of the visible part of the page on the screen. Because of this, we had to abandon the standard scrolling and to take into account the position of the scrolling when drawing.
With this approach everything works perfectly, except for one small drawback — the speed of scrolling has fallen slightly compared with previous versions.
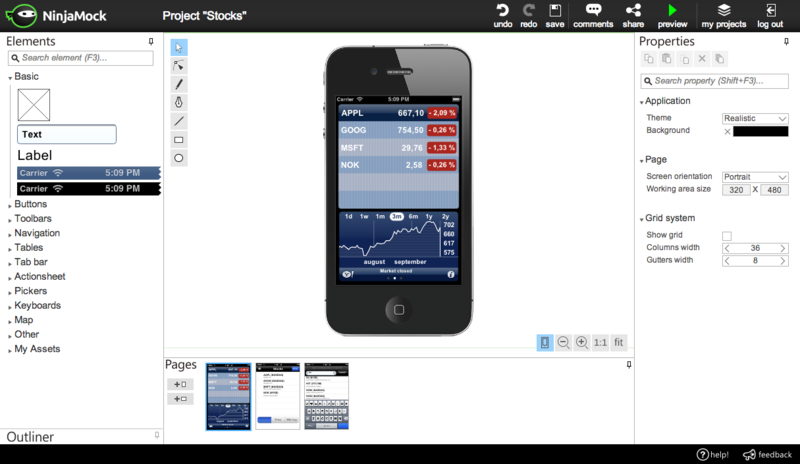
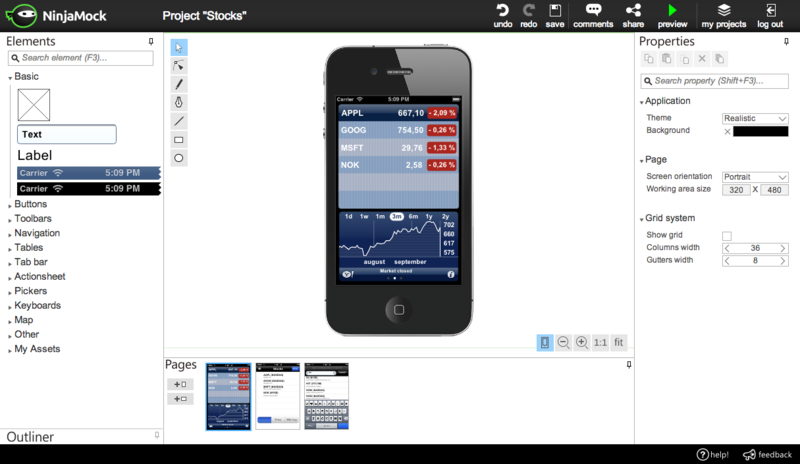
In the screenshot at the beginning of the article you can see how our project looks now. His live can be found here: ninjamock.com.
the
epilogue
Now we are actively working to increase the number of controls supported platforms (coming soon podderjka ipad, windows phone, surface and desktop applications)
project Team ninjamock — pastorgluk, Dennis and Headwithoutbrains.
Комментарии
Отправить комментарий