Create a mobile web app monitoring of transporation minimal effort
the Backstory
 After the appearance of a topic about the app for Android OS that allows you to monitor the work of public transport of Saint-Petersburg, I came up with the idea to create a convenient and versatile method of access to this information as possible with more devices.
After the appearance of a topic about the app for Android OS that allows you to monitor the work of public transport of Saint-Petersburg, I came up with the idea to create a convenient and versatile method of access to this information as possible with more devices.The idea to create an app for each platform dropped immediately — it will take a lot of time and I have no way to test their programs on all those devices. Therefore, it was selected a web application running in the browser. This opens up the possibility of its operation in most mobile OS that has a browser with JavaScript support. Thus, we get a rather big list: Android, iPhone, iPad and other iOS devices, Maemo, Windows phone 7, webOS, MeeGo, Moblin... and so on (in theory). Still remain a regular, non-touch phones, which are usually used OperaMini. It will try to adapt the interface of the same application.
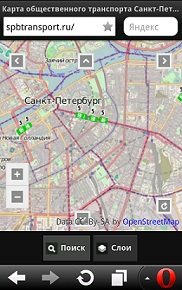
The result is this: spbtransport.ru
The Android app SPB Transport
UPD 1. some time after the publication of the article, the server of gku "transport Organizer" went on preselections work. I hope he'll be back and showing the transport will resume.
UPD 2. Server gku "transport Organizer" back in the saddle.
Create your application
So, first you need to evaluate what we have. On the server SPb gku "transport Organizer" is MapServer able to generate maps we need size and scale, in the form of png images with a transparent background. Ways to get information in text form I discovered. As a library for displaying maps it was decided to use Open Layers. For solutions to common problems on page — jQuery mobile.
In my case I was lucky and on the website of the Open Layers in the examples was already a page using jquery. I had based.
As I left maps Open Street Map: they are quite detailed, which is an advantage to the user who wants to navigate the terrain. The search provider has been selected, the service Nominatim from Open Street Map. It allows you to search within the selected area of the map and contains a large number of marks — you can search by name, stops, subway, shops and many other landmarks.
Among other features there is an automatic determination of the location, the available choice of displayed layers.
Now we have to choose what to use for the server part. For query processing cards used service AWS Elastic Beanstalk with the jsp scripts on Apache Tomcat. This will allow the system to automatically scale based on load.
Android Version
At first I didn't want to do the program version for specific OS, but most of the page turned out static, and it made sense to load the app on the device, and the data to load from the server.
Using leadership and by placing the code of the page into the assets, get the app already for Android. It is possible to kill two birds with one stone: the program code is locally and not loaded from the server each time. The second card is stored in the cache of the app, which also significantly reduces the traffic.
Version for non touch devices
I'm thinking about Opera Mini. It is necessary to provide buttons to navigate through the map and remove the definition of the situation.

in Fairness, it should be noted that this approach works very poorly and the mobile version will have to redo it. Moreover, many devices have problems with displaying compressed images.
Result
As with any project, this too has disadvantages. Beacons are still installed on all transport, but every day they are becoming more. Despite the fact that this idea is an experiment, I think the service will be able to provide the necessary information to a large number of users. Perhaps in the future can cooperate with gku "transport Organizer" to obtain relevant information in text form. This would allow you to set your servers generate maps and to reduce the load on the server card currently used.
I hope that as the article, so the service itself will be useful and will find its users.
related Links
Spb Transport J2ME
Spb Transport Online
Комментарии
Отправить комментарий